
Es ist eigentlich logisch: Damit du in den Suchergebnissen gefunden werden kannst, musst du erst einmal Inhalte haben, die gefunden werden können. Um dies zu erreichen, hast du viele unterschiedliche Möglichkeiten.
- Du erstellst eine Website und nimmst die Suchmaschinenoptimierung selbst vor
- Du setzt einen Onlineshop mit einem Shop Anbieter auf
- Du nutzt WordPress, um deine Site mit allen Möglichkeiten zu veröffentlichen
In diesem Beitrag beschäftigen wir uns mit der Suchmaschinenoptimierung für eine statische HTML Website ohne CMS.
Suchmaschinenoptimierung für eine Website ohne CMS – Optimiere mit Köpfchen
Arbeite mit Köpfchen ist ein gebräuchlicher Satz, der im Zusammenhang mit der Suchmaschinenoptimierung für per Hand erstellte Websites im doppelten Sinne zutrifft, denn der <head> Bereich ist einer der essentiellsten Bereiche der Suchmaschinenoptimierung. Dieser Abschnitt beschäftigt sich damit, diesen optimal einzurichten.
Der <head> Bereich der Seite ist für den Nutzer selbst unsichtbar, beinhaltet aber sehr viele wichtige Informationen, wie den Titel und die Meta Description.
Title Tag der Website (SEO Titel)

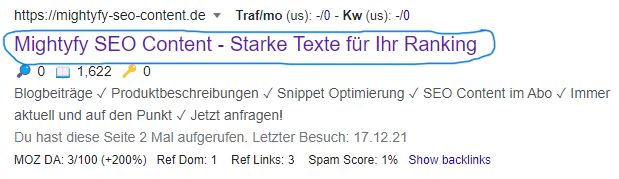
<title>Mightyfy SEO Content – Starke Texte für Ihr Ranking</title>.
Er wird in den Suchergebnissen als erster Kontaktpunkt zu deiner Website und als Name für den Browsertab genutzt. Er sollte mit Bedacht gewählt und maximal 70 Zeichen lang sein.

Er ist aber nicht nur für den Nutzer wichtig. Die dort eingetragenen Informationen geben auch den Suchmaschinen einen ersten thematischen Einblick auf die betroffene Website.
Aus diesem Grund solltest du darauf achten, dass dein Title das Keyword und das Thema der Seite enthält. Im gezeigten Beispiel ist das Keyword: „SEO Content“.
Sei ruhig kreativ und probiere von Zeit zu Zeit verschiedene Titel aus. So kannst du feststellen, welcher am besten funktioniert.
Die Meta Description der Website – Die kurze Beschreibung

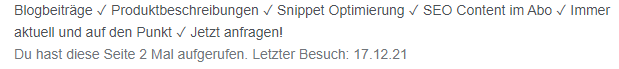
Die Meta Description gibt dem Nutzer und den Suchmaschinen eine kurze Beschreibung des Seiteninhalts und ist somit für die Suchmaschinenoptimierung enorm wichtig.
Die perfekte Meta Description gibt es im Grunde nicht. Es ist nur wichtig, dass sie bei dem Nutzer das Bedürfnis auslöst, draufzuklicken. Ein Call to Action (bspw.: Jetzt lesen und mehr erfahren) kann dabei helfen. Ansonsten hat sich gezeigt, dass eine kurze Auflistung der Themen mit einem Häkchen dahinter den Nutzer häufiger zum Klicken bewegen.
Auch hier kannst du mehrere Varianten ausprobieren und die Ergebnisse miteinander vergleichen. Schlussendlich nutzt du die Meta Description, die am meisten Nutzer auf die Website lockt.
Meta Charset – Füge die richtigen Schriftzeichen in deine Website ein
Das Charset Element ist besonders für die Schriftzeichen deiner Website wichtig. Es stellt sicher, dass der aktuell gültige Zeichensatz geladen wird. Dies gilt auch dann, wenn der Server für diesen Zeichensatz nicht eingerichtet ist. Das aktuell gültige Meta Tag sieht im Quellcode so aus:
<meta charset=”utf-8″>
Entdeckst du in deinem Quellcode dieses Tag: <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ /> kannst du es gerne entfernen und durch das oben stehende ersetzen, da es mittlerweile veraltet ist.
Das Viewport Meta Tag – Mobile First ist wichtig!
In einer Zeit, in der das Handy zu mehr als 70 % (Mischwert) zum Surfen genutzt wird, ist eine responsive Website unverzichtbar. Aus diesem Grund darf heutzutage nicht mehr auf das Viewport Tag verzichtet werden. Ist es eingesetzt, hat das folgenden Effekt auf die Seite:
- Texte brechen um und passen sich an die Bildschirmgröße an
- Bilder werden runterskaliert und auf die Bildschirmbreite angepasst
- Die verschiedenen Sektionen der Seite brechen um, Elemente reihen sich untereinander, anstatt nebeneinander
Die wichtigste Voraussetzung hierfür ist allerdings, dass das CSS der Website die Möglichkeiten für responsives Design zum Beispiel durch den Einsatz von Breakpoints, Mediaquery oder Flex-Wrap zur Verfügung stellt.
Um die Seite für die Verwendung unterschiedlicher Bildschirmgrößen vorzubereiten und so auch mit der Suchmaschinenoptimierung voranzukommen, gib im Quellcode folgendes Meta-Tag ein:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Der Robots Meta Tag
Das Robots Meta Tag gibt Anweisungen an die Suchmaschinen weiter und verhindert beispielsweise, dass Seiten in den Google Index genommen werden, die für das eigentliche Thema deiner Website und für deine Zielgruppe irrelevant sind.
In der Regel möchte niemand, dass die Thematik seiner Website durch Impressum oder Datenschutzerklärung verfälscht wird. Um das zu verhindern, muss bei diesen Seiten der folgende Tag in den Head Bereich deiner Seite eingefügt werden:
<meta name=”robots” content=”noindex, nofollow”>
Strukturierte Daten
Strukturierte Daten sind deshalb für die Suchmaschinenoptimierung wichtig, weil sie weitere Informationen zur Verfügung stellen. Du kannst beispielsweise Events, Rezepte oder Produkte hervorheben und diese in den Suchergebnissen besser sichtbar gestalten.
Ich werde in einem späteren Artikel darauf eingehen, da dieses Thema jetzt den Rahmen sprengen würde. Allerdings möchte ich dich hier nicht in der Luft hängen lassen und empfehle bis zum Erscheinen meines Artikels zu strukturierten Daten den Schema-Markup-Generator von Merkle.
Das Text zu Code Verhältnis
Erstellst du eine Website, kommt zwangsläufig eine Menge Code zustande, der sich auch auf die Suchmaschinenoptimierung auswirkt. Damit du in den Suchergebnissen gefunden werden kannst, ist es wichtig, das richtige Verhältnis zwischen geschriebenen Code und den Texten der Website einzuhalten.
Warum das so wichtig ist, möchte ich dir jetzt erklären.
Mindestens 10 % Text nutzen, um Thin Content der Website zu verhindern
Google legt großen Wert darauf, dass die Leser eines Artikels oder die Besucher einer Startseite einen Mehrwert geboten bekommen. Liegt das Verhältnis zwischen Text und Code im Ungleichgewicht, ist das ein Indiz dafür, dass unnötig viele Elemente auf der Website implementiert wurden und der Leser kaum Informationen von der betroffenen Seite ziehen kann.
Aus diesem Grund wird deine Website ohne ein gutes Text zu Code Verhältnis von mindestens 10 % kaum in den Suchergebnissen steigen können. Um zu prüfen, ob du deiner Seite mehr Inhalt hinzufügen musst, um dein SEO zu verbessern, empfehle ich dir den Text to Code Ratio Checker von Sitecheckr.
In einem weiteren Beitrag werde ich auch noch einmal erklären, wie du einen Ressourcen sparenden Quellcode erstellen kannst, ohne gleich auf Funktionen verzichten zu müssen.
Javascript und CSS richtig einsetzen und positionieren
Einer der größten Leistungsfresser beim Parsen einer HTML Seite ist eingebundenes Javascript und CSS.
Es gibt mehrere Möglichkeiten, Javascript und CSS in die Website einzubinden. Bevor ich dazu komme, was die beste Variante ist, zeige ich dir erst bei CSS und dann bei Javascript, wo diese eingesetzt werden können.
CSS kannst du auf drei unterschiedliche Arten mit deiner HTML Seite verbinden:
- Inline: Hier fügst du deinen HTML Elementen ein Style Attribut hinzu und nimmst dort die Bearbeitung der optischen Faktoren vor. Um zum Beispiel eine rote Überschrift zu erhalten, würde das aussehen, wie folgt: <h1 style=”color:red;”>Überschrift</h1>. Ich denke, jetzt brauche ich nichts groß zum Text zu Code Verhältnis mehr zu sagen.
- Im Head der HTML Seite: Du nimmst die optische Gestaltung auf derselben Seite vor, auf der auch deine HTML Elemente angelegt sind. Hierfür wird im Head Bereich das <style> Tag eingebettet und zwischen dem öffnenden und schließenden Tag die Styles eingetragen. Das würde etwa so aussehen: <style>
.navbar {
display: flex;
justify-content: center;
}
</style>
</head>.
Da das CSS der Seite allerdings schnell mehr Zeilen hat, als die eigentliche Website, ist auch das nicht gerade ideal. - Externe CSS Datei nutzen: Dies ist der empfohlene Weg, um die Styles der Website zu steuern und er hat auch einen enormen Vorteil: Du brauchst nicht auf jeder Seite die Styles einzeln verändern. Durch die zentrale Einbindung einer externen CSS Datei kannst du alle Seiten gleichzeitig stylen (soweit du das möchtest) und gleichzeitig die Ladezeit der Hauptseite verbessern. Einbinden kannst du die externe CSS Datei, indem du im <head> Bereich eine Verbindung zu diesem herstellst. Das würde so aussehen, wenn die Datei im selben Ordner liegt, die die index.html: <link rel=”stylesheet” href=”main.css”>. Mit diesem Codeschnipsel hast du die main.css aus demselben Ordner eingebunden.
Bei Javascript ist es ähnlich. Du kannst auch Javascript innerhalb des HTML Codes ausgeben, oder eine externe Datei nutzen. Das ins HTML eingebettete Script ist die denkbar schlechteste Variante, weil sie das Laden des Dokuments extrem verlangsamt.
Aktuell gibt es zwei Anwendungsvarianten, die je nach Vorlieben genutzt werden. Du verlinkst entweder im <head> Bereich zu deiner Javascript Datei oder als letztes Element vor dem schließenden <body> Tag.
Hier würde die Verlinkung so aussehen: <script src=”dateiname.js”></script>. Um die Ladegeschwindigkeit deiner Website zu verbessern und so deiner Suchmaschinenoptimierung einen Schubs zu verpassen, solltest du noch entscheiden, ob das Script asynchron oder verzögert geladen werden soll. Hierfür fügst du hinter dem letzten Anführungszeichen den öffnenden Script Tags entweder async oder defer ein.
CSS und Javascript verkleinern – die Ladezeit der Website verbessern
Wie schon das HTML können auch Javascript und CSS schier unglaubliche Dateigrößen erreichen. Je nach Verwendungsart sind schnell 300 bis 400 Zeilen und mehr geschrieben. Das mag jetzt im ersten Moment nicht wirklich viel klingen, ist die Datei ja „bloß“ 4 MB groß. Allerdings kann genau das beim Laden auf mobilen Geräten zu Schwierigkeiten führen. Eine Website soll immer so aufgebaut sein, dass sie vom langsamsten Gerät in kurzer Zeit geladen werden kann.
Wenn du dir jetzt vorstellst, du hast ein Smartphone, dass eine Übertragungsgeschwindigkeit von 258 KBit/s schafft, dauert allein das Laden der Javascript Datei mit 4 MB schon viel zu lange und der Nutzer springt von der Seite ab.
Auch wenn der Pagespeed (die Ladegeschwindigkeit) deiner Website aktuell kein direkter Rankingfaktor ist, verhindert eine zu lange Ladezeit ein gutes Ranking. Das liegt an der dementsprechend hohen Absprungrate deiner Nutzer. Diese Nutzersignal zeigt Google, dass deine Website nicht den Mehrwert liefert, den der Nutzer erwartet. Um das zu verhindern, nutze am besten den CSS und Javascript Minifier.
Weitere Maßnahmen zur Suchmaschinenoptimierung der Website
Das waren jetzt die grundlegenden Optimierungsmöglichkeiten. Um ein perfektes Ergebnis zu erziele. Weitere Anleitungen bekommst du in weiteren Artikeln, die in diesem Zusammenhang allerdings den Rahmen sprengen würden.
Du kannst dich bereits auf die folgenden Beiträge freuen:
- Bilder SEO
- Video Optimierung
- WordPress SEO
- und viele mehr